SWELLをダウンロードして、全体的なおしゃれ感はアップした。
けど、画面のグレーになっているところ、きっと何かの設定をしないとこのままだな・・と気づく。

いつものようにWeb検索していたところ、アイキャッチ画像が必要とわかりました。
無料ブログだと、記事の中の一枚目の写真が自動で設定されたりするそうです。
アイキャッチ画像の設定が必要となると、そこに設定する画像が必要になるのですが、これまた悩む・・
一番手っ取り早いのは、フリー素材と判断。
早速、フリー素材をひとつダウンロードしてみました。
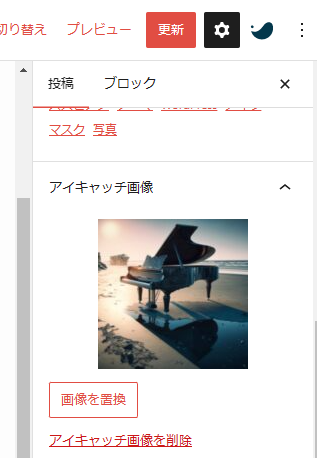
それを投稿の編集画面から、アイキャッチ画像に設定して・・

そうすると・・

出たけど・・ なんか写真の中心位置が気に入らない・・
そんなことをしていると、アイキャッチ画像の設定だけですでに30分以上経っている
いや、果てしないわ!!と心の中で叫びつつ、コツコツ作業する。
なんだか形になった気がしたので記事を公開し、自分のブログを見てみると、記事中の冒頭にアイキャッチ画像がどでかく設定されている!
これは予想外の出来事だぞ・・
これを表示させないようにするにはどうしたらいいんだろう。と再度検索スタート。
すると、きちんとSWELLのサイトに記事がありました汗
初心者すぎて検索の仕方もまだまだ下手ですね
ま。試行錯誤してなんぼですから笑
もしこの記事を読んでいるブログ初心者の同胞たちは、下記の記事へすぐに直行してください (^^ゞ

下記の記事を読んで、記事内のアイキャッチ画像は非表示に設定できました。
素敵なブログとか見かけるときの視点が変わって、その編集スキルに羨望のまなざしですよ。
アイキャッチ画像を自分で描いてみたいので、次はその辺調べてみよう・・( ..)φ